百草软件交互设计原则一:直觉化原则

在实际工作,看交互也也没啥问题,这可能是因为固化思维,看什么都是以事实为标准的。
前2次给大家分享了百草的交互理念:交互不可能三角、交互要以业务场景为中心。
这一期开始,我跟大家分享百草的交互原则,一共有10条原则。
今天先讲第一条原则:直觉化原则。
在讲直觉化原则前,我们必须要纠正一个思想误区:很多人不能学以致用。在实际工作,看交互也也没啥问题,这可能是因为固化思维,看什么都是以事实为标准的。
比如说,大多数的管理软件,数据呈现方式都是表格。这有没有问题?如果是固化思维,那答案是没问题,因为绝大多数软件就是这样的,不能所有人都做错了吧。
但按百草的交互原则来讲,按直觉化原则上看,这是有问题。
主要有两点,首先表格是一种抽象,一行行的数据并不是最直观的交互方式。
其次,表格也往往表达不出业务语义。按照百草的直觉化原则。我们要抓住以下两点:首先要积极反原现实世界的对象。其次,要能表达业务语义,比如客户在讲卖货、带货,客户拿化、客户跟进。
这样说可能还是有一些抽象,下面给大家举个3个例子:
01
块设计
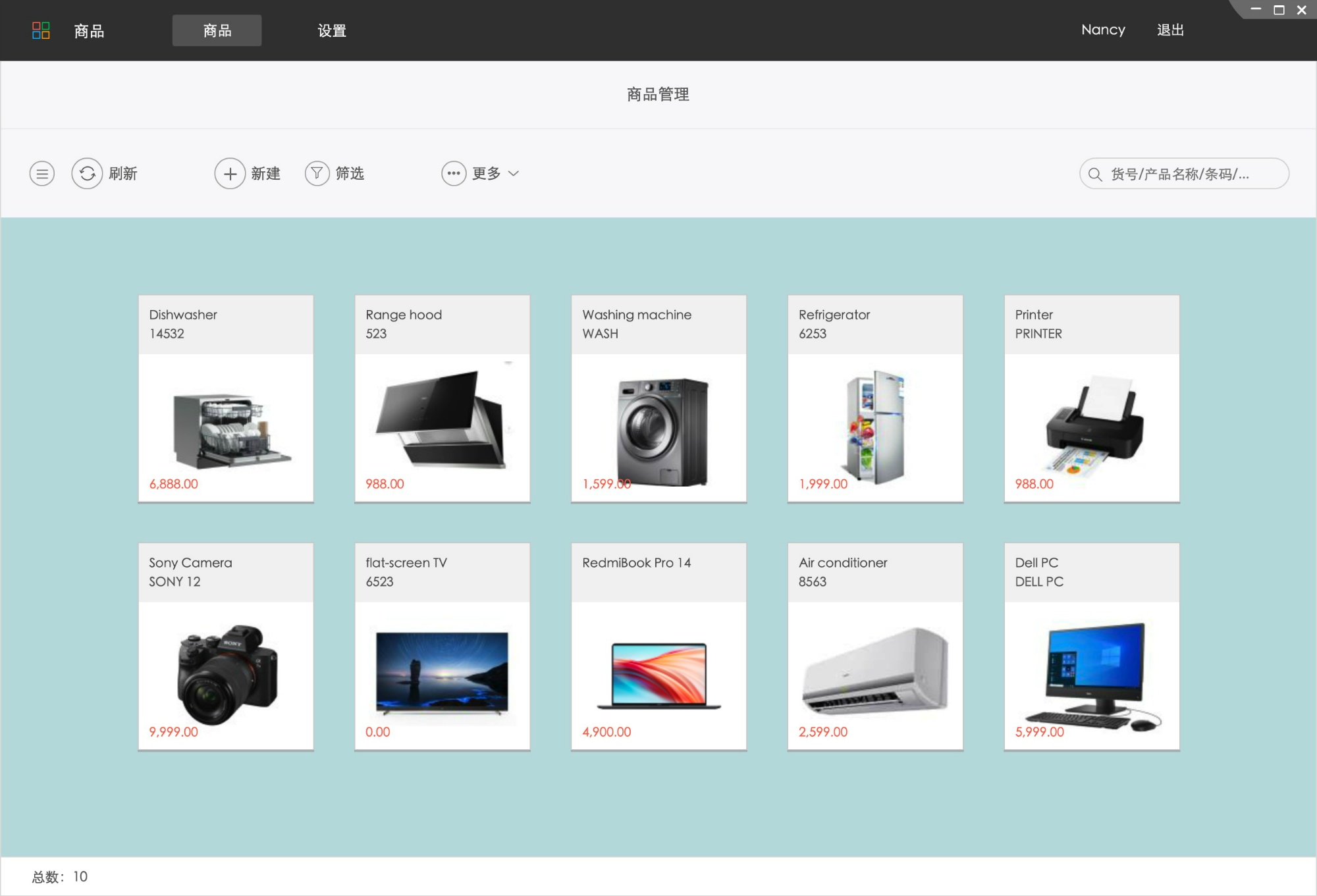
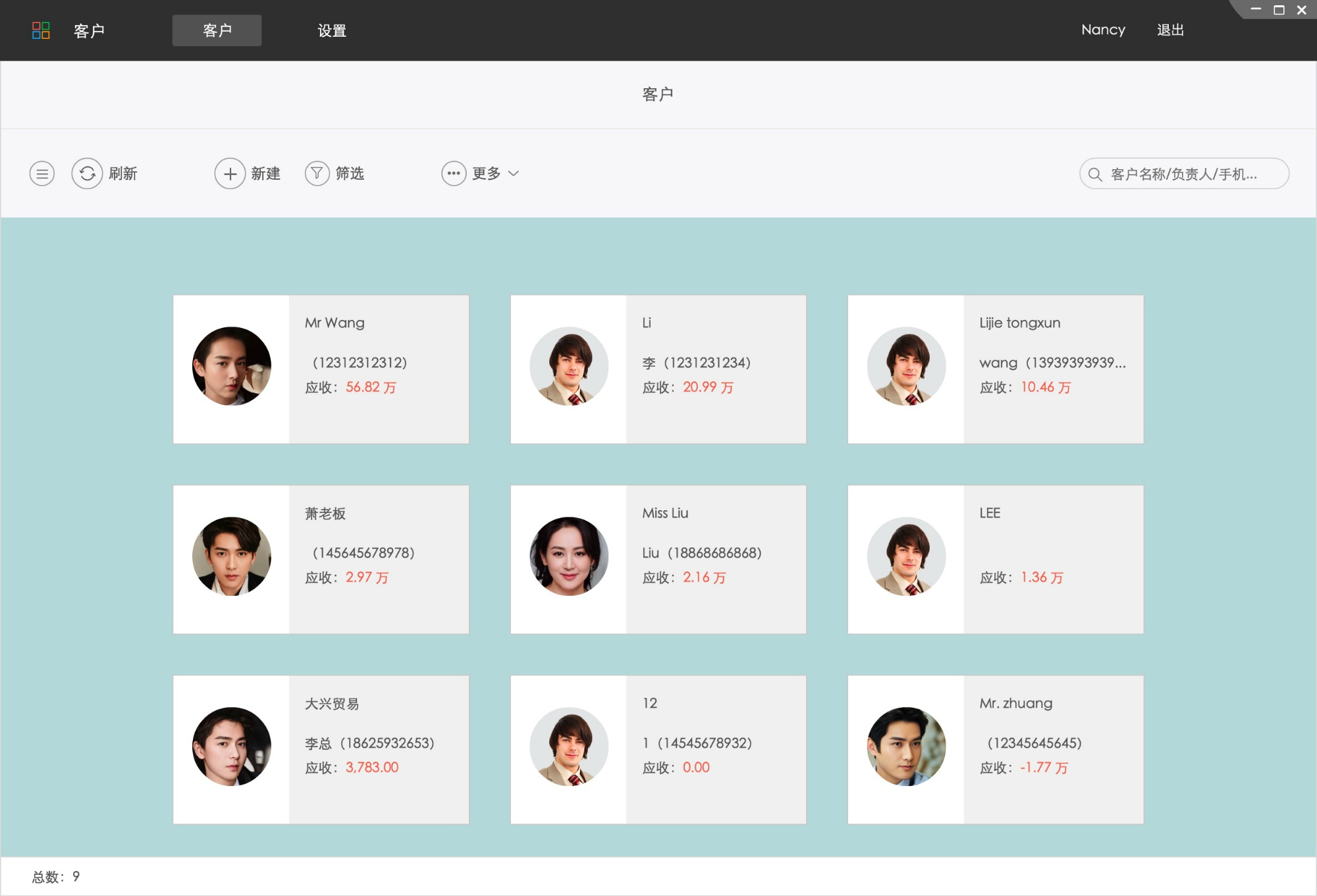
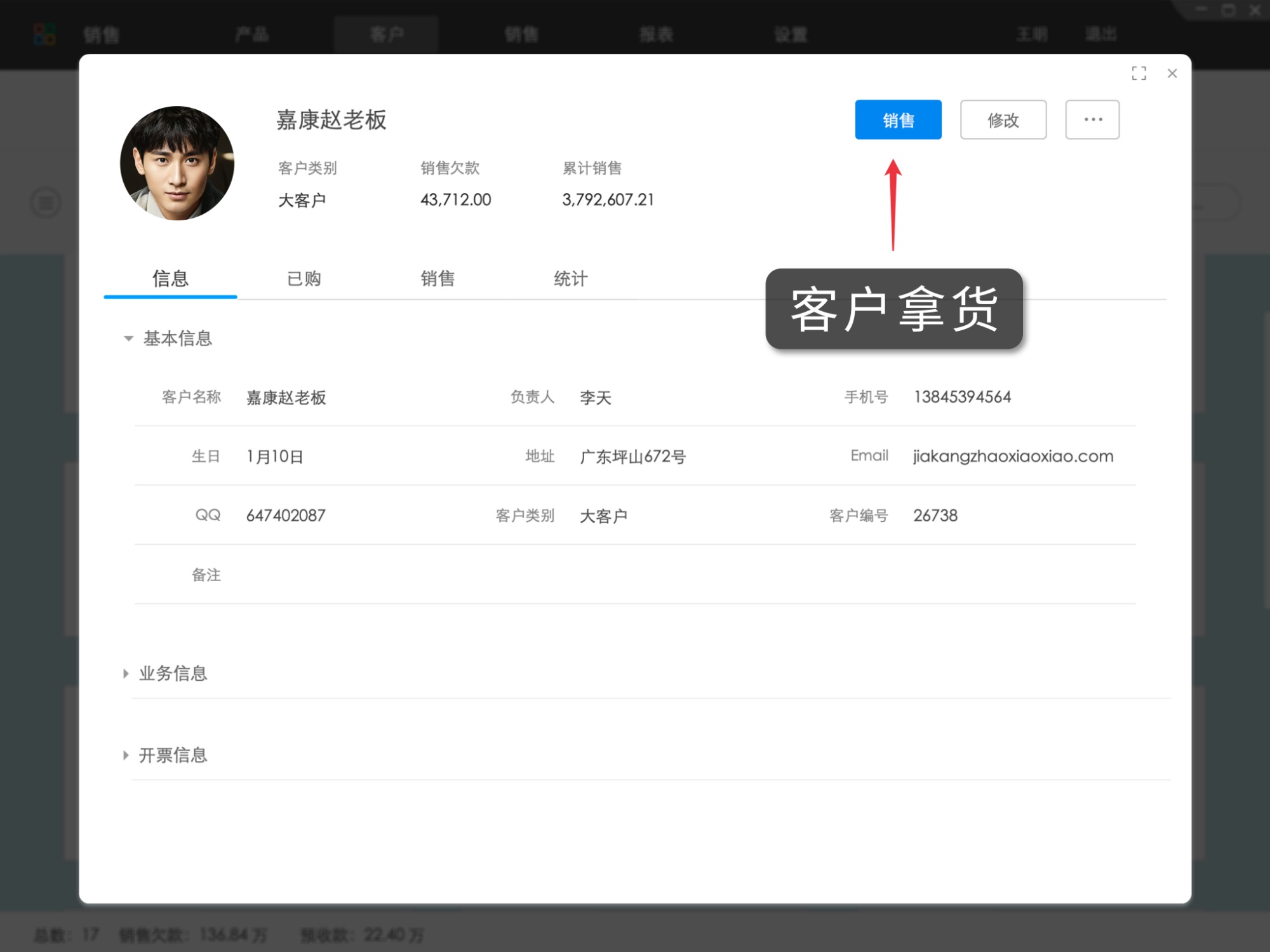
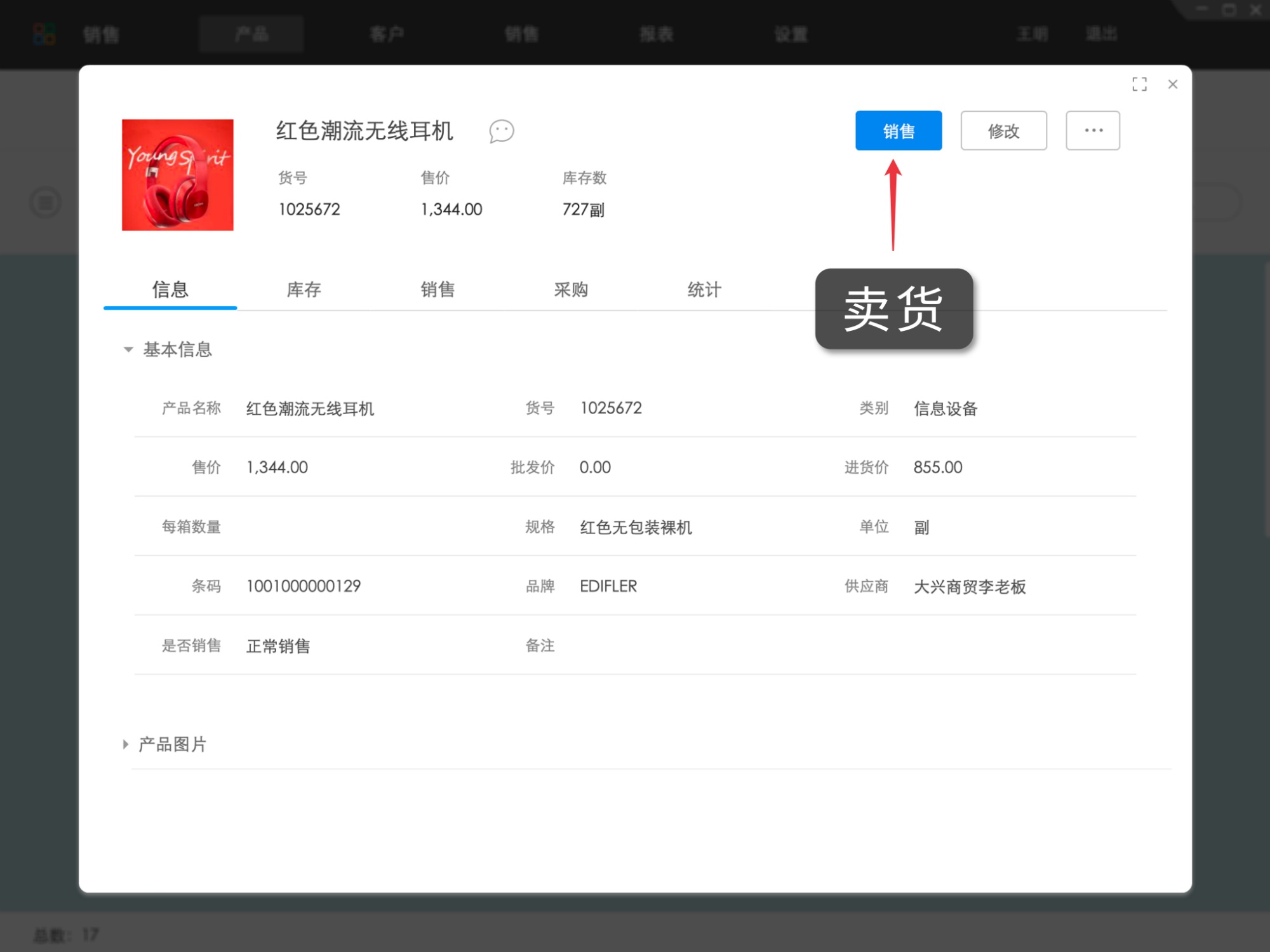
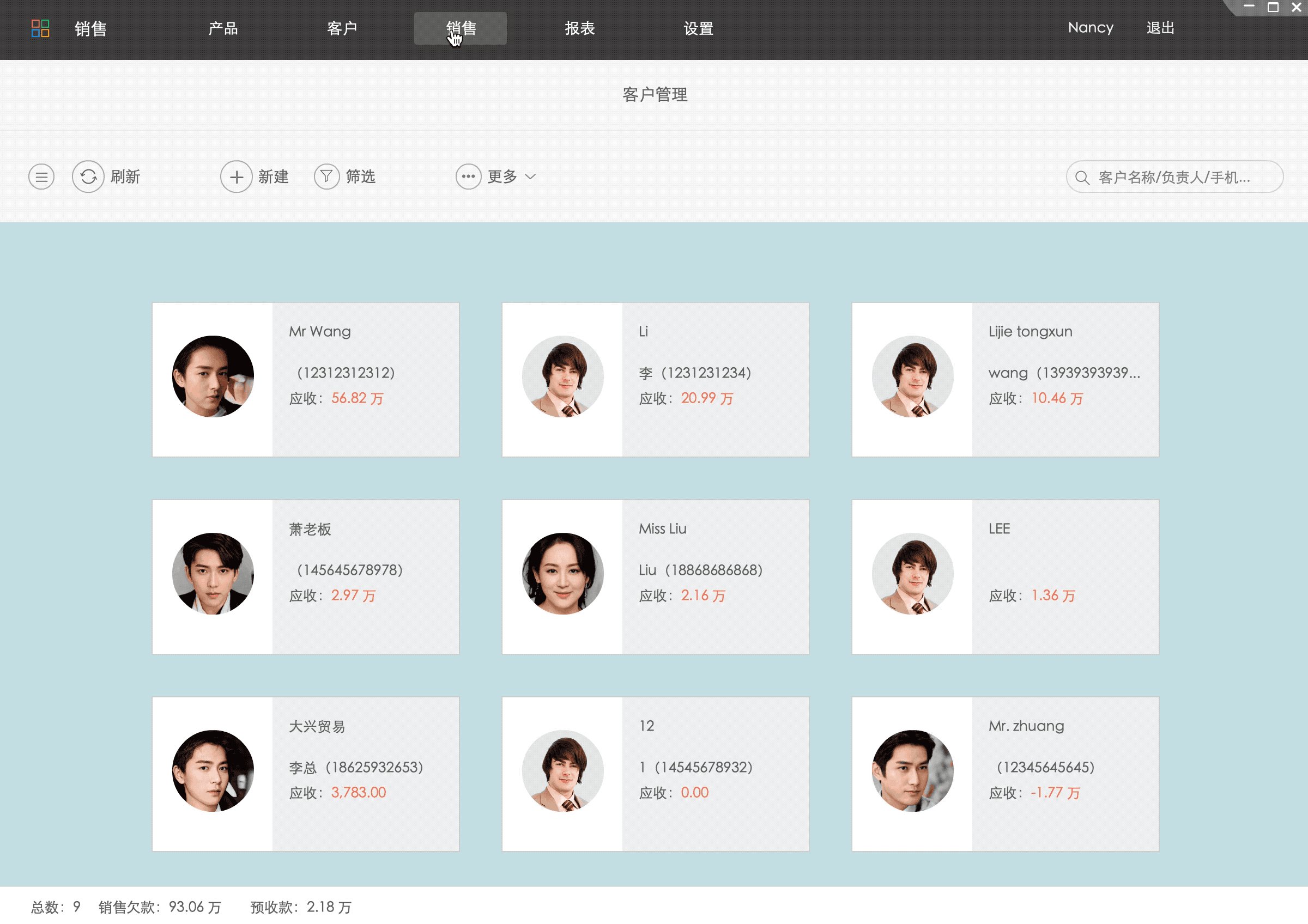
第一个例子是块设计,在百草软件里你经常能看到这样的UI,比如产品管理、客户管理、客户跟进。你这会发现这些UI并不是表格,而一个个带图片的块。
这样就能更观的还原商品、客户这些物理对象。所谓一图胜百字,有时也戏称有图有真相。


其次,百草在商品上可以做销售,在客户上可以销售,做业务跟进。这种方式就是为表达业务语义,也就是之前说的卖货、带货,客户拿货,客户跟进。


02
表达顺序
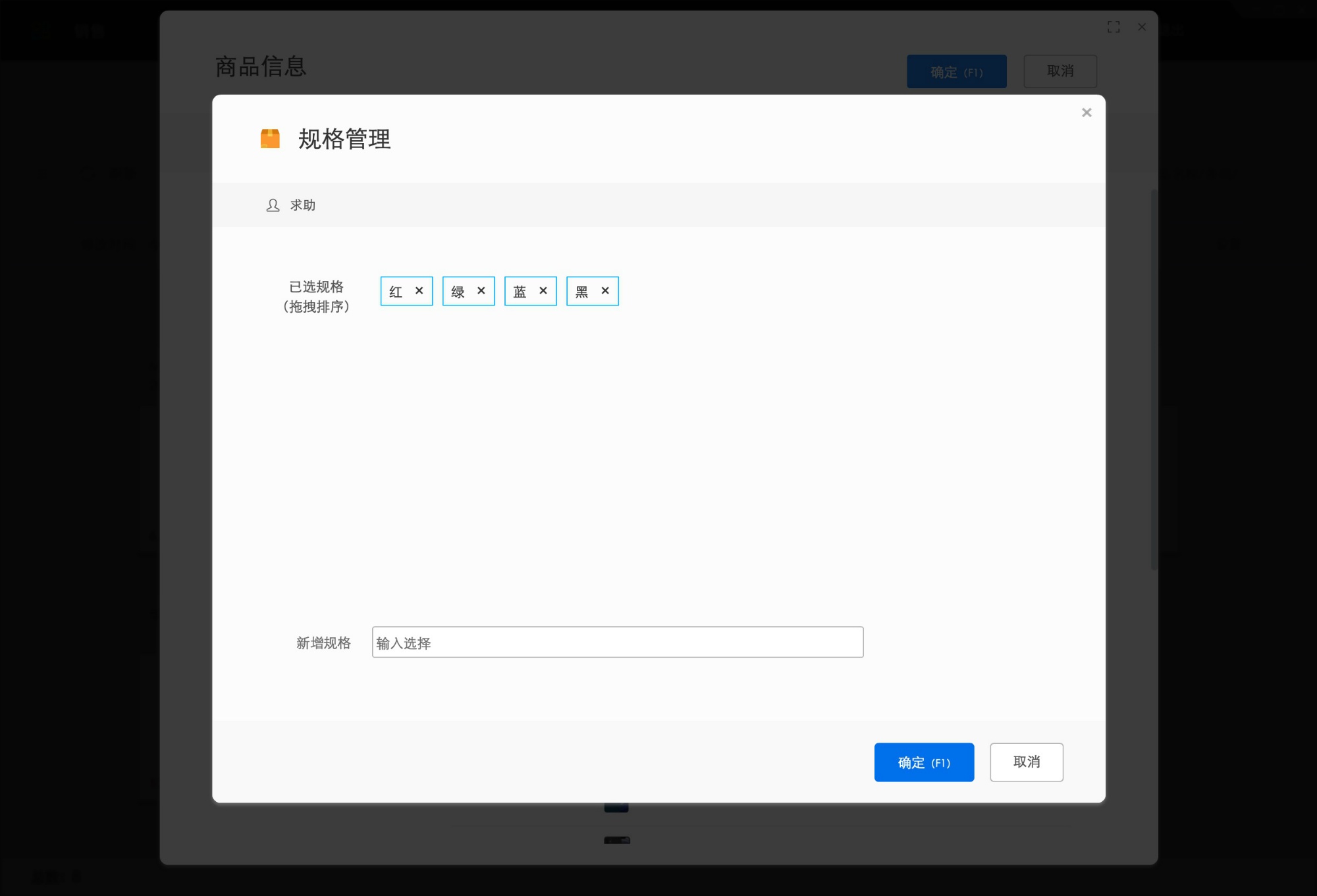
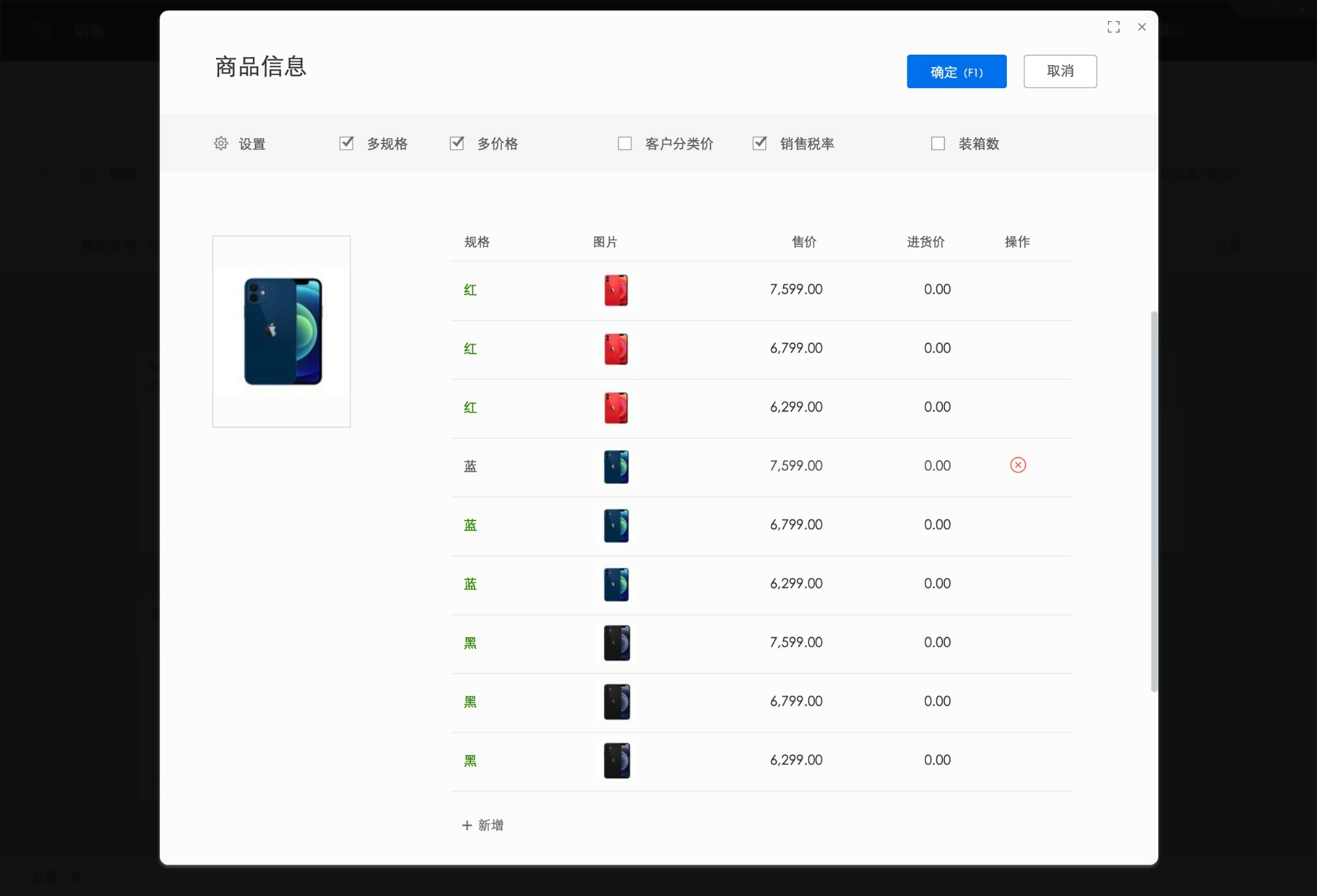
第二个例子是如何表达顺序。
一般的软件往往会给管理对象加上一个序号字段。这样做,最大的问题是不直观。在百草的设计,很多地方并没有这样一个序号字段,可以通过拖拽管理对象,自然的表达对象之间的顺序。如果你管理对象拖到最前面,那显示的时候就会放在第一位。


03
动效
最后一个例子动效的应用。大多数软件是静止的,几乎没有动效,这有什么问题呢?最大的问题是与现实世界不一致,我们的世界是动态的,比如我们看到一颗树,它并不是静止的,会有风会吹过,树叶会有摇动。
正是这些小的动作,会提示人们如何动作。比如当自行动的轮子动起来了,我们就可以收脚离地。放到软件,也是一样的。比如按纽的动效就会告诉人们,这是可以点击的。

好,总结一下,今天跟大家分享百草交互设计第一条原则:直觉化原则,也叫一环境贴切原则,主要是两点:
- 积极反原现实世界
- 积极表达业务语义
同时也跟大家分享百草的3个设计案例:
- 块设计
- 顺序表达
- 应用动效

1个赞